よーし、ホームページを作ってみよう!

使う言語は何?

HTMLとCSSだよ。

え。それだけじゃ作れないよ?
最近はプログラミングも浸透してきており、会話についてこれる人が増えてきました。
その中でも初めての言語として『HTMLとCSS』は人気なようです。
しかし、『HTMLとCSS』だけを会得しても、ホームページは作れない。というのが現実・・・
『え・・・でも作れるって聞いたよ?』
と思う方も多いはず。
・作るときのポイントは何か?
解説しましょう。
こんな人におススメ① これからプログラミングを学びたい方
② ホームページを作りたい方
ホームページの作り方『必要言語と気を付けるポイント』

ホームページ制作がしたくて、プログラミングを学ぶ方は多いです。
そして、その最初の言語として『HTML&CSS』を選択する人は多いようです。
しかしHTMLとCSSだけでは、ホームページが作れません。
理由は、
HTMLやCSSはクライアントサイドの言語であり、マークアップ言語の一つなので、単体使用はセキュリティ的にも機能面的にも望ましくありません。
なので、実際にホームページを作るには、
① 『HTML&CSS』で大枠を整える
② 『PHP』などサーバーサイド系の言語でページ作成する
③ 『JavaScript』でページに動きをつけて整える
④ 『PHP』などでセキュリティチェックをつける
といったように、いくつかの言語がいるようになります。(あくまで一例)
ホームページ制作に必要な言語たち

もう少し詳しく見てみましょう。
ちゃんとしたホームページ制作にはこれら言語が必要になってきます。
1. HTML&CSS
2. PHP
3. SQL
4. JavaScript
1. HTML&CSS
まずは、HTMLとCSSで大枠を決めます。
Webサイトを作る上で、
HTML ⇒ 全体の構成や配置を決める
CSS ⇒ 作ったコンテンツの形を整える。
といった感じで役割を持っています。
これら2つの言語は、マークアップ言語といい、「ここはタイトル部分です」「ここから本文が始まります」「ここは非常に重要な部分です」など、人間であれば直感的に理解できる事柄を、タグや記号で表示し、コンピューターに認識させることを目的しています。
そのため、HTMLとCSSを一通り学べば、Webページに情報を載せることもインターネット上に情報を公開することも可能です。
しかし書いてある内容はすべて公開されてしまい、隠しておきたい裏の処理なども公開されてしまうので、セキュリティはガバガバで個人情報などの重要な情報は載せられません。
そこで登場するのがPHPです。
2. PHP
PHPはサーバーサイドの言語であり、動作がサーバーで行われるので、セキュリティ面が強いです。
どういうことかというと、

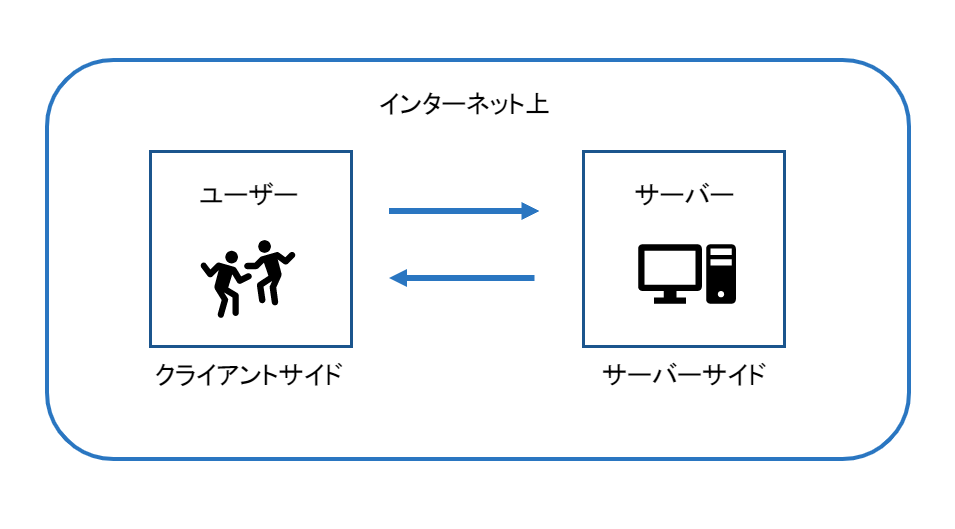
上の図のようにプログラム言語は、ユーザー側で動くクライアントサイドの言語と、サーバー側で動くサーバーサイドの言語の2種類が存在します。
例えば、HTMLはクライアント側で動く言語で、PHPはサーバー側で動く言語です。
クライアント側で動く言語はサーバーとのやり取りをしなくても動作するので、動作スピードが速いのが特徴です。
また、サーバーにトラブルがあっても影響を受けにくいです。
しかし、記入したデータはすべてネット上に公開されてしまうので、わかる人から見ると情報がすべて筒抜けになってしまいます。
そこで使うのが、サーバーサイド言語。
サーバー側で動く言語であり、サーバーとやり取りして、必要な情報を必要な時にのみ引っ張りだしてくるので、セキュリティ的にも安心ということです。
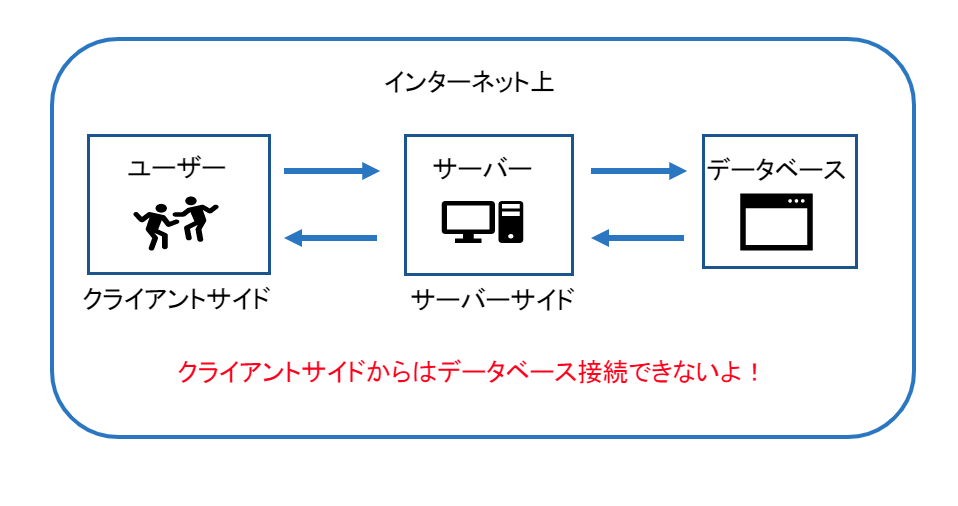
3. SQL
続いてがSQL。
PHPは『サーバーサイド言語だから、セキュリティ的にも安全だよ』という話をしました。
データベース接続できるので、情報の出入れができます。
しかし、できるのはデータベース接続までで、データベース上の操作は不可能です。

SQLは、データベースの操作専用言語です。
この言語を使うとデータベース上の情報を照会したり、変更・削除・追加などの操作ができます。
4. JavaScript
ここまでくると、ホームページ的な何かが出来上がります。
しかし、これだけだとどこか味気ないホームページになってしまいます。
理由は、
・ページに動きがない
・文章や写真の拡大表示ができない
・画像のスライドができない
など、Webページはあるのだけど、ただあるだけみたいなページになるわけです。
様々なホームページに行くと、ボタンをクリックすると動きがあったり、Googleマップが埋め込まれていたり、画像が勝手に動いてスライドしてきたりといろんな動きが見れますよね。
あれを担当しているのは『JavaScript』です。
JavaScriptを覚えると、ページに動きを出せて、よりホームページらしくなります。
JavaScriptとは?ホームページに動きをつける『最強の相棒』
PHPから勉強してみよう!

こうしてみるとわかるように、ホームページ制作には覚えることがたくさんあります。
『どれから勉強すればいいんだ?』
と、なりがち。
そこでおススメするのは、『PHP』から勉強することです。
・覚えやすく、汎用性が高い
・使うと、他言語を学ばざるをえない状況になる
・PHP需要は高い
覚えやすく、汎用性が高い
PHPは、プログラミング言語全体を見ても、取得しやすいほうです。
加えて汎用性が高く、データベースにアクセスして情報のやり取りができたり、アプリ開発に技術転用できたりと、覚えておいて損なしです。
使うと、他言語を学ばざるをえない状況になる
よく、『HTML』学んだら『CSS』学んで、次『JavaScript』学んでという感じで行こうとする人がいますが、あまりおススメしません。
理由は、実戦的でないからです。
プログラミングを順番で学ぶことはもちろん大切ですが、ひとつ一つが切り離されてしまっていて、その言語がどこでどういう使われ方をしているかが見えづらくなります。
その点PHPから学べば、ここの接続は『SQL』、ここの表示の仕方はHTMLで書いて、飾付けは『CSS』で、という風に実際に制作現場で、必要なものを必要な場所で、必要なだけ学ぶことができます。
自転車の乗り方を覚えるときに、まずは自転車の構造や材質から覚える人はほぼいないですよね?
プログラミングも同じで、ホンモノのプログラムを触りながらわからないところから勉強していくと、効率も覚えるスピードも飛躍的に上がります。
PHP需要は高い
PHPの需要は今でも充分にあります。
『WordPress』なんかもPHPで作られてますし、そこに使うプラグインなどのプログラムにもPHPは使われています。
他にもアプリケーションに使用されていたりと、今後の需要にもまだまだ期待できるというわけです。
まとめ

今回のまとめです。
・HTML&CSSだけを覚えてもホームページは作れない
・ホームページ製作にはいろんな言語が関わっている
・まずはPHPから始めてみよう
HTMLとCSSはWebページ制作を行う上でとても大切で、必須言語といっても過言ではありません。
しかし、インターネット上にホームページを公開してみんなに見てもらう、となるとかってが変わります。
『PHP』『SQL』『JavaScript』などなど、他の言語が必要になってきます。
もちろん、これは一例なので、別の言語でもOKです。
しかしこれだけは覚えておきましょう。
無意味に、あれこれ言語を覚えても宝の持ち腐れになりますし、無駄です。
であれば、まずは必須の言語から学んでおいて、その先で必要になった言語を後追いで学んでいくと、内容も時間もかなり効率よく学べるでしょう。
少しでも参考になれば幸いです。
ではでは今回はこれで、あでゆ($・・)/~~~