このHTMLとCSSってなーに?

プログラミングを行う上で、欠かせない言語だね。

なるほど。詳しく知りたいな。

マスターするとホームページを作れるようになるよ!
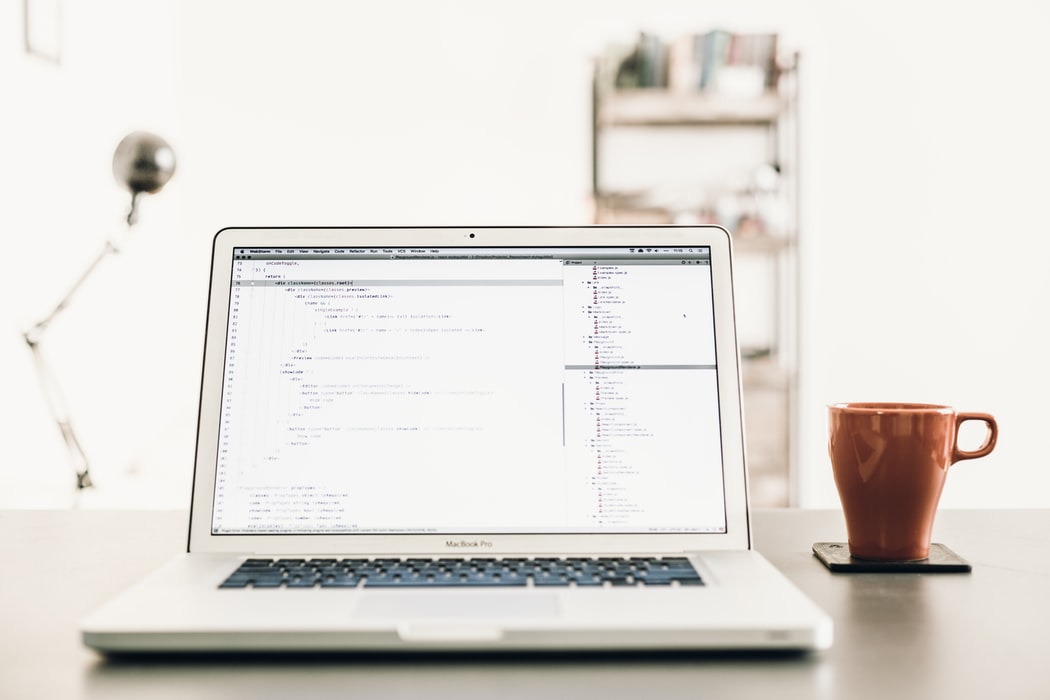
WEBページを作成するためのプログラミング言語の中に『HTMLとCSS』というものがあります。
これからプログラミングを始めようとする人が、初めに学ぶ言語でもあります。
しかし、
・学ぶことは難しいのか?
という声をよく聞きます。
そこで今回は、HTML&CSSがどういった言語なのか?ということをまとめてみました。
② ホームページ制作をしてみたい人
HTMLとCSSとは?プログラミングの『必須言語』

まずは、HTMLとCSSの正体について説明しましょう。
というものです。
もう少しかみ砕いて、説明します。
HTMLとはどんな言語なのか?
HTMLを一言で言えば、Webページの枠組みを作るための言語です。
<h1>タイトル</h1>
<h2>小見出し1<h2>
・内容1
・内容2
<h2>小見出し2</h2>
・内容3
<h3>小見出し</h3>
・内容4
実際には、こんな感じで書いていきます。
このHTMLは大変便利なもので、ブログやメルマガ・スマホアプリなど知らず知らずのうちにみなさんも使っていたりします。
しかし、あくまでもHTMLはwebページの外枠を決めることを目的としている言語なので、細かいところの設定はできません。
そこで登場するのが、CSSです。
CSSとはどんな言語なのか?
CSSは一言でいえば、出来上がってきたwebページに飾りつけをする言語です。

にゃんこ先生!

たかやん!
こんな感じに文字を枠で囲んだり、吹き出しを作れるだけじゃなく。
文字の色を変えるよ!
文字の大きさを変えるよ!
このように、作成したWebページに細かい設定などをして、見栄えをよくできるのがCSSです。
なので基本はHTMLとCSSはセットで使います。
Webページのちょ~基本。HTML&CSS

最近は『PHP』が人気だとか、アプリ作りたいなら『Go』だとか、iphoneアプリなら『swift』だとか、
いろいろ聞きますが、とりあえずプログラミング学んでみたいということであればHTMLとCSSから学ぶことをおススメします。
理由は2つです。
② 他言語にも応用しやすい
① HTML&CSSは習得しやすいから
一つ目は他の言語と比べて習得難易度が低いということが挙げられます。
HTMLとCSSはいわば、プログラミング界の英語みたいなもの。使っている人口が圧倒的に多く、知っている人も多いです。
それにより、ノウハウもかなり蓄積されています。
それくらい、みんなが学んでいる基本言語ということであり、プログラミング初心者の登竜門的な立ち位置の言語でもあるのです。
② 他言語に応用しやすいから
二つ目は他言語に応用しやすいということです。
先ほども述べたように、HTML&CSSはwebページを作る上で基本となる言語です。
もちろんHTML・CSSで書かずに他言語でWebページやアプリを作ることは可能ですし、そちらの方が簡単な場合もあります。
しかし、HTMLとCSSの基礎知識があると、他言語でプログラムを組むのが大変楽になるだけでなく、他の言語を学習したときに習得するまでの期間が短くすることができるのです。
自分のやりたいことがはっきりと見つかったら、うまくスタートダッシュが切れるというわけです。
『自分のやりたいことを見つける!』たこわさ理論を実践しよう!
HTMLとCSSの学習を先に薦める理由

HTMLとCSSを薦めるとこんな人が時々います。
・俺はPHPだけ学びたいから関係ない。
これらのことから後回しにする人たちです。これはあまりおススメしません。理由は2つです。
・プログラムを組んでいるとどこかで必ずHTML&CSSに出会う。
ある程度プログラミングに慣れてきたのであれば、同時並行で学習してもいいかもしれませんが、それでも頭のなかでごっちゃになります。
それに、PHPやJavaSqriptなど特定の言語単体だけでWebページを作ることはあまりありません。
・SQL
・JavaScript
・HTML&CSS
・Python
・Ruby
・Java
などなど、いろんな言語が入り混じっており、組み合わせて使う場合も多々あります。
このページのこの部分はHTMLとCSS使うとかよくある話です・・・
以上のことから、HTMLとCSSをしっかり学んでおくと後々自分を救うことになるので、学習を先にしておくことを薦めるのです。
まとめ

今日の内容のまとめです。
・HTMLとCSSはセットで使うもの
・HTMLとCSSを先に学んでおくと他の言語を学ぶときに役立つ。
HTML&CSSを先に学んでおくと、後ですごく楽することができます。
他の言語でも同じような表記を使っていたりしますし、言語を組み合わせることでプログラムの幅を出したりすることもできます。
また、HTMLとCSSは身に着けてて当たり前くらいの言語なので、遅かれ早かれどこかで勉強することになるでしょう。
なので、『プログラム何から勉強しようかな』という人はぜひ学んでみてはどうでしょうか?
今日はこのあたりであでゆ( ゚Д゚)/