前回はブログを始めてみよう!と言う内容だったね!

そだね!では実際に、今回ははてなブログを始めてみよう!

できるかな?なんか簡単と言えど、ブログ開設って難しそう。

大丈夫!結構簡単だよ。他にもおススメの設定方法も載せておくね!
前回、ブログをどうやって始めていけばいいかを解説しました。
今回は実際のブログの開設の仕方を、おススメのはてなブログを例にとって解説していきます。
さらにブログ開設後、やっておきたいこともまとめておきます。
でもその前に、ブログの始め方について知りたい方はこちらから。
ではどうぞ!
はてなブログの始め方。

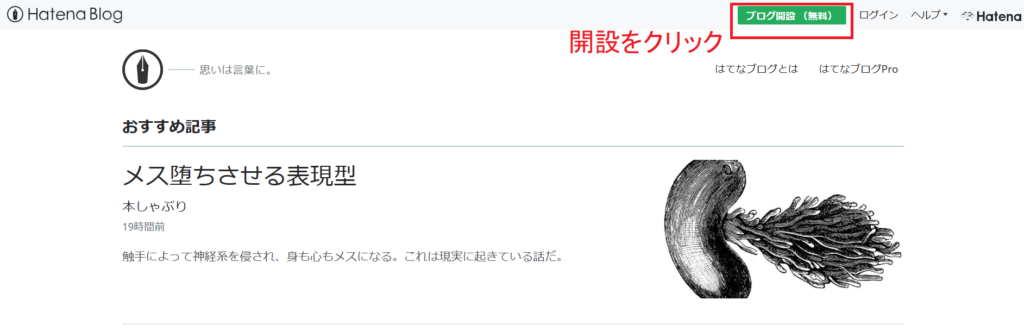
まずは検索ではてなブログを検索しましょう。まずはここからスタートです。
こちらにもURLは載せておきます!
はてなブログ
検索をしたらサイトを開いてブログ開設をクリックします!

そしたら、はてなID登録します。
必要な情報を入力して、仮登録。
登録したアドレスに仮登録の案内が来るのでクリック!
これで本登録が完了しました。
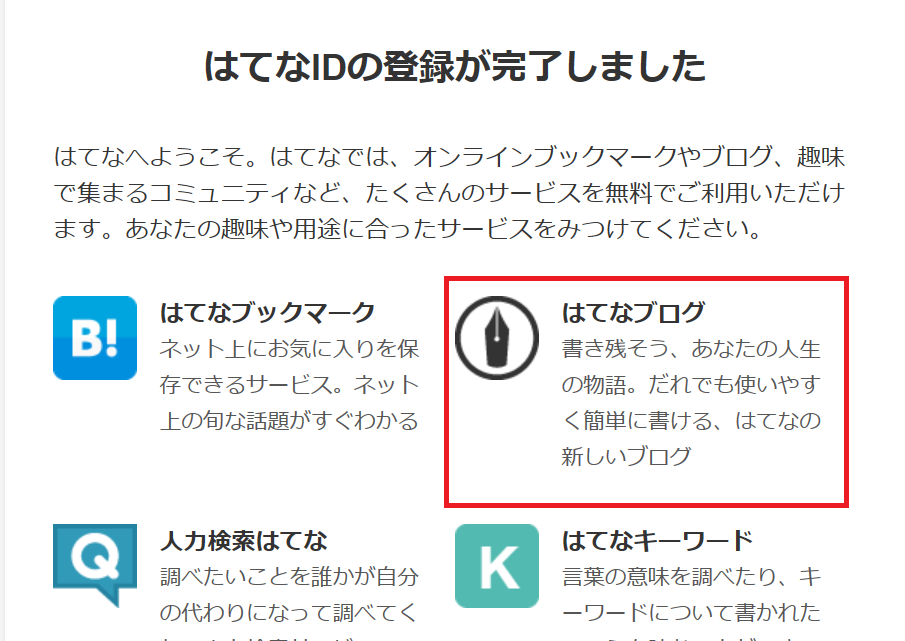
クリックしたらこんな画面が現れるかと。

現れたら、はてなブログを選びましょう。
選んだらここから実際にブログの開設作業に入ります。

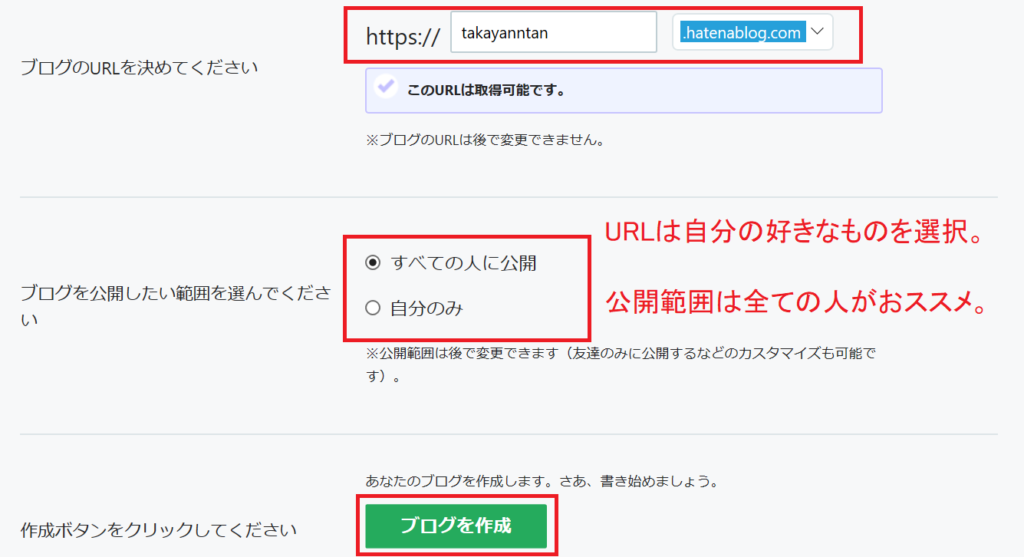
まずはURL。
このURLはどんなものでもいいです。
ただし英語・数字・一定の記号しか使えないのでご注意を。
簡単なURLの方がブログを開設した後検索されやすいかな?って感じですが、自分の好きなもので大丈夫です。
【URL】
簡単に言えば自分のサイトの住所です。
・https://www.yahoo.co.jp
⇒ヤフーのURL
・https://www.google.com
⇒グーグル先生のURL
こういったやつです。
特にこだわりなければ、自分の好きなURLを記入後、
hatenablog.com
を選んでおけばOKです!
ブログの公開範囲は特に何もなければ全員公開で大丈夫です。
そこまで終わったら、ブログを作成をクリック!

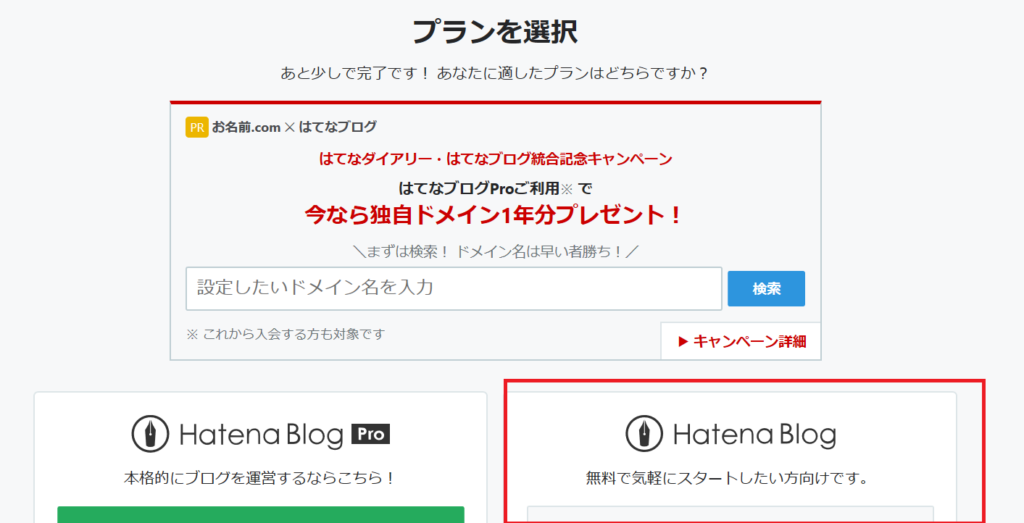
そしたらこんな画面が出るかと思います。
基本何も考えずに『無料でスタート』を選択。
本気でブログを運営していきたい人は【Pro】を選択してできるもいいかと思います。
無料との違いは。
・はてな側の広告をオフにできる。
・ブログの収益化が可能となる。
・さらに細かい設定が可能になる。
この3つが大きいかと思います。
しかし本気でブログ運営したいのであれば、個人的にはワードプレスをおススメしますけどね!
ちなみに【Pro】は有料コンテンツです。

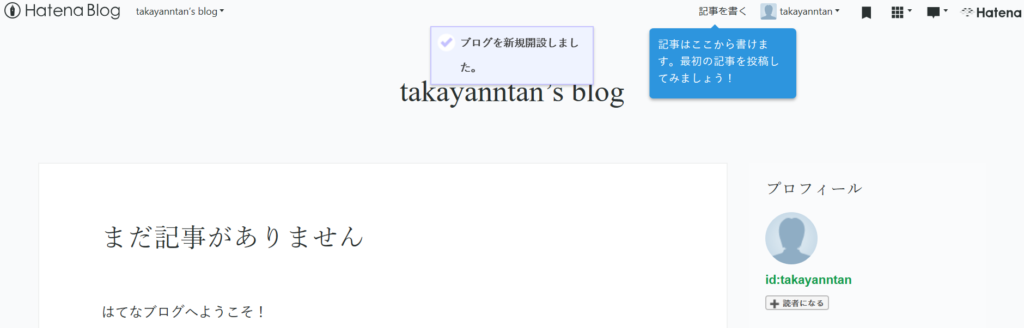
ここまで設定が終われば、はれてブログの開設が完了しました。
後は自由に記事を書くだけです。
開設、お疲れさまでした。
記事を書いてみよう

ここからは実際にブログを書いてみましょう。

記事を書くをクリック。

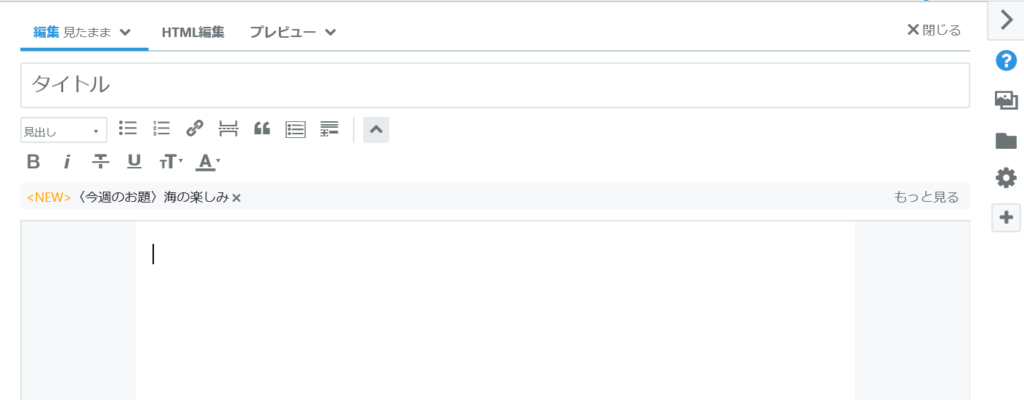
このページに来たら後はブログを書くだけです。
タイトルという所に入力すればタイトルになるし、下の欄に記入したら記事の内容になります。
はてなブログのいいところはいろいろあるけれど挙げるならこれかな。
・サイトの信頼性と知名度があるので、自分の記事に読者が付きやすい。
・操作性がいい。
圧倒的にこの2つ。
ブログしたことある人ならはてなブログといえば大概わかってもらえます。
さらに、記事の内容で見せ方も簡単に変えることができます。
例えば・・・
・文字を大きくしたり。
・リンクを引っ張てきたり。
・文字の色どりを変えたり。
といっても実際にやらないとわからないですよね。
機能いろいろ記事作成でできること

ここからはブログを作成する上で、活用できる技をいくつか紹介していきます。

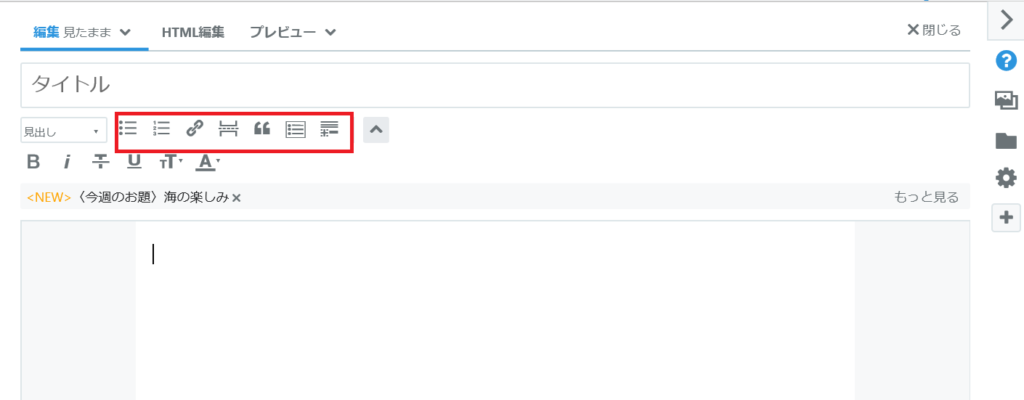
まずは、赤枠のところをぽちぽちしてみましょう。
画像の左側から
・リスト作成
・数字の割り振り
・リンクを張る
・ページの切り替え
・引用
・目次をつくる
・脚注をつける
です。この中だとリンクを貼るのが初めての方だとよく使うかな?
てかんじですが、ぶっちゃけあまりこの上段はあまり使いません。
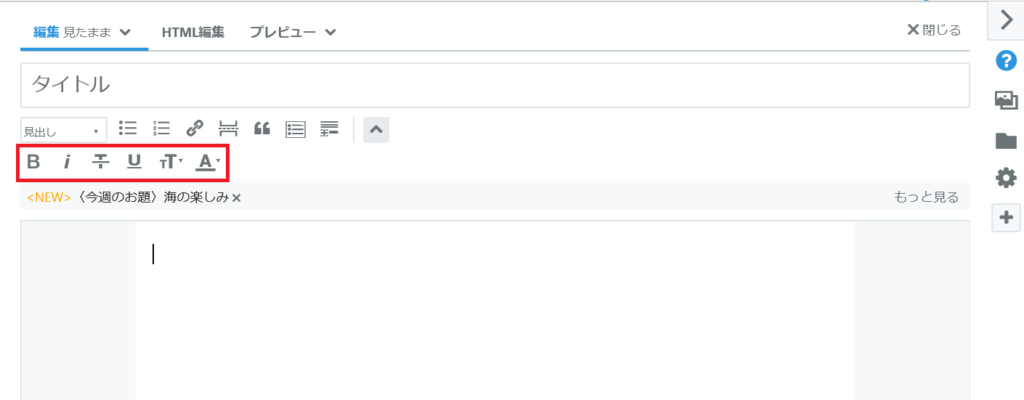
それよりも使うのは下の段。

こっちの赤枠の方だと思います。
では下の段も解説していきます。
こちらも左から順に
・太文字化
・斜め文字化
・字に打消し線を引っ張る
・アンダーバーをつける
・文字を大きくする、小さくする
・文字色を変える
結構、便利なコマンドがそろってます。
上の段も下の段もHTMLやCSSをならったらそっちで書く方が多くなっていく印象ですが、下段の方は使い勝手がいいので多用したりもします!

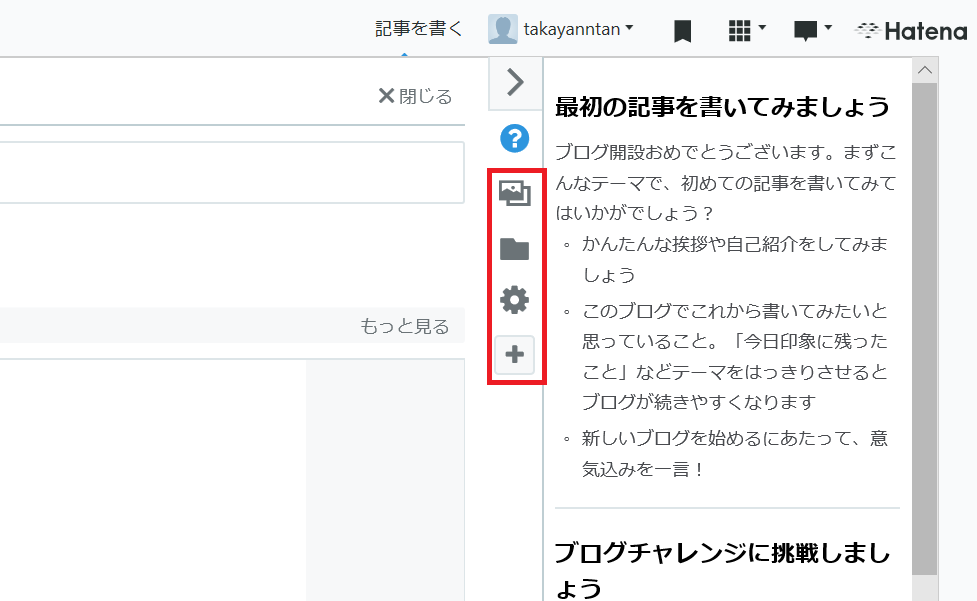
そして気になる、右の方にあるコマンドたち。
上から
・写真
・カテゴリ
・詳細オプション
です。
ブログに写真を貼ってあるとか見たことありますよね?
もちろんはてなブログにもこの機能はあります。
写真のコマンドを選んでもらって好きな写真をフォルダから選んでこれば、好きな場所に写真を挿入できます。
さらに自分の書いた記事をグループ分けできる機能もあります。
真ん中のカテゴリーというコマンドを使って、新規カテゴリという所をクリック。
後は自分でつけたい名前を付けてエンターを押せば登録完了。
次回からは、カテゴリーのコマンド押せばそこに登録済になっていま

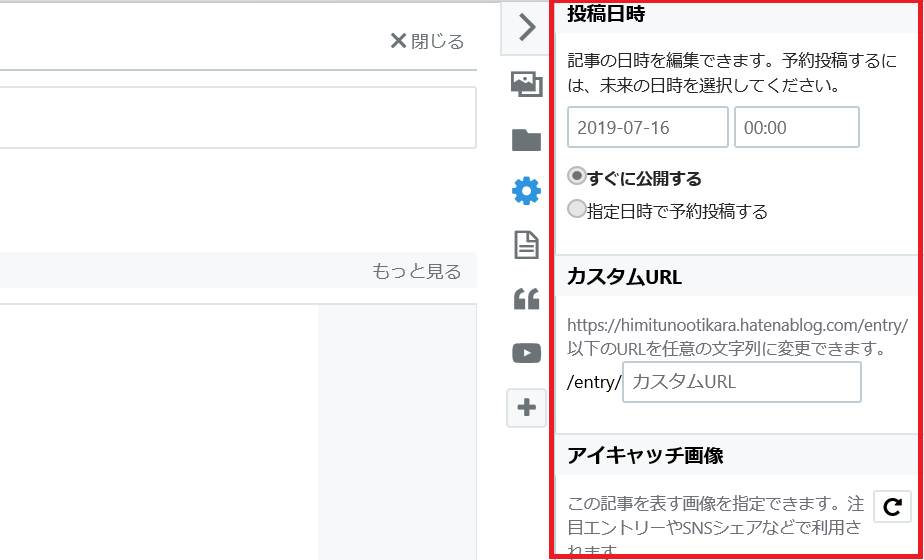
そして最後に投稿設定。
なんと、はてなブログは予約投稿できるんです。
自分で日時を設定して予約投稿するをクリックするだけ。
簡単に予約投稿できます。
もちろん『すぐに投稿する』を選べば通常の投稿もできます。
そしてカスタムURLは自分だけのオリジナルURLを作れます。
これが、ブログお引越しするとき役に立つとは思いもよらなかった。
こだわりとか引っ越しとかする予定がなければ特にいじる必要はありません。
さらにアイキャッチ画像とは、ブログを投稿したときにトプ画として出てくる画像。
これが設定してあると読者の方も見やすいですよね。
もし特に設定しなければ、記事内の一番上の画像か、それがなければ文字がアイキャッチ画像になります。
補足にはなりますが、記事の概要を記入すれば、検索されたときにその文章が出てきてどんな記事なのかがわかりやすくなりますが、特に初めての方には必要ないかなと思います。
基本はそこまでしなくても記事書いて投稿!で大丈夫です。
プラスαできること

ここからはちょっとできたらかっこいいなってのを紹介していきます。
自分だけのブログを作ってみたい方御覧ください。
まずは文字を任意の位置に配列させる仕方。
こんにちは
こんにちは
こんばんは
これはどうやるのか。
それはHTML編集というのをします。

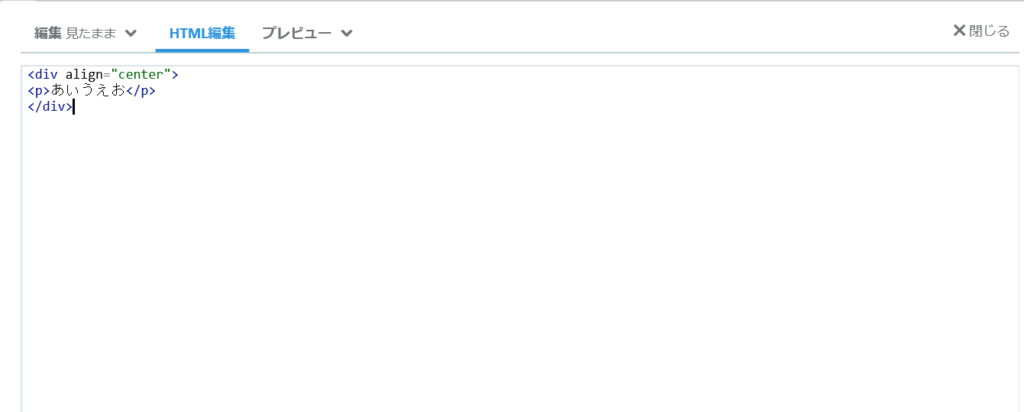
これが実際の画面なのですね。
記事を書く画面の中に『HTML編集』というモードがあるのでそれをクリック。
そこにコードと呼ばれるものを打っていきます。
なんか難しそう・・・
でもこのコード正直覚えなくていいです。
便利な世の中なもので、このコードはネット上に無料公開されていて、やってみたいな!
と思うことは大抵検索すれば出てきて、そのコードをコピーしてくれば、実際にできてしまいます。
たとえば、先ほどのようにしたければ。
<div align=”center”><P>あいうえお</p></div>
とHTML画面でやれば文字がセンターに寄ります。
centerの部分をleftとすれば左に、rightとすれば右に文字が寄ります。
このコードをそのままコピーしてしてもらえればできますよ!
他にも文字を枠で囲ったり、見出しをかっこよくしてみたりいろいろできます。
いろいろありすぎるのでここでは書きません。
本当にいろいろあるので、検索してみるといいですよ!
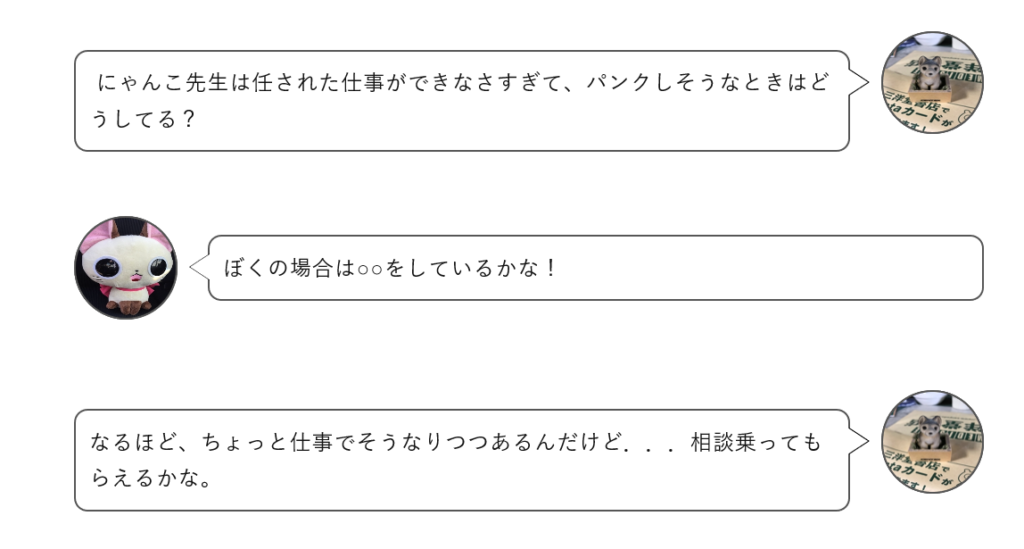
慣れてきたらこんな感じに吹き出しも作れたりします。

ほかにもツイッターと連携させたり、Facebookと連携させたりもできたりと奥の深いのがブログです。
他のサイトと連携させて運用することで自分の記事がよりいろんな人に見てもらえたりもします。
うまくいくとスマートニュースに取り上げられてサイトのビュー数が増えたりしますね。
おススメはブログ村と調べて登録・連携させることで、流入数が増えて読者数が増えたりします!
また、はてなブログの中にもグループがあってそこに登録することで読者数を増やしたりもできるので調べて見てください!
最後の二つが読者数増やす小技です。
試す価値ありです!
まとめ

今回はいろいろ書きましたが、細かな設定なしでもブログは簡単に書けます。
アカウント登録 ⇒ ブログ開設 ⇒ 記事を書く ⇒ 投稿
これだけです。
こだわりを持ちたい人はアイキャッチ画像や画像挿入、文字を装飾してみたり。
いろいろやってみましょう。
もしガチでブログやってみたいなと思う人はこちらの記事もおススメです。↓
ワードプレスの始め方【業者に任せなくてもできる。】
ではでは今日はこのあたりであでゆー(-ω-)/
ブログの作り方カテゴリの最新記事
-
- 2020.07.15
ブログの書き方。ジャンル選定『YMYL』に注意せよ。
-
- 2020.05.31
ワードプレスの始め方【全然難しくない!】
-
- 2020.05.28
コスパ最強のレンタルサーバー『ConoHa WING』とは?
-
- 2020.04.09
パンダアップデートとペンギンアップデートの違いはなんだ?
-
- 2020.04.06
SEOの新時代、パンダアップデートに迫る。
-
- 2020.04.02
ホワイトハット・ブラックハットってなんですの?